В чем разница между объявлениями <img src="{{imageUrl}}" /> и <img ng-src="imageUrl" />? Почему первый вариант не стоит использовать?
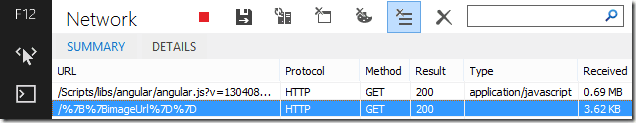
На первый взгляд разницы никакой. В этом можно легко убедиться, запустив веб-приложение. Оба способа выведут требуемое изображение. Однако не будем торопиться и посмотрим на запросы, отправляемые браузером. В случае с <img src="{{imageUrl}}" /> среди них можно найти следующе:
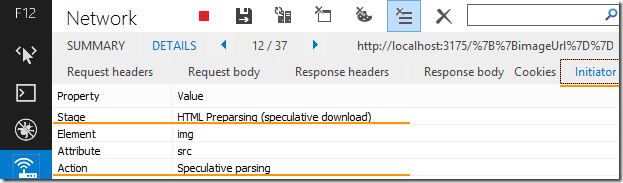
Браузер нашел тег изображения и попытался его предварительно загрузить по указанному пути. В этом случае сервер вернул страницу с произвольным сообщением об ошибке. Позже, когда AngularJS подставит правильный путь вместо {{imageUrl}}, необходимое изображение будет загружено. С точки зрения пользователя все нормально. Однако сервер получил лишний запрос и передал (в данном случае) около 4 KB никому не нужных данных. А если изображение не одно, а десять?
Кстати, указания ng-cloak или display: none !important для изображения никак не мешают ненужной загрузке. Но это вполне логично с точки зрения механизма предварительной загрузки.
Для исправления ситуации достаточно заменить атрибут src на директиву ng-src="imageUrl":
<img ng-src="imageUrl" alt="..." />
Теперь изображения будут подгружаться только после указания ссылки на них.