Вроде бы теперь наконец можно запустить Visual Studio. В ней создать новый проект и начать разрабатывать сайт, используя архитектуру MVC. Но надо ли изобретать велосипед, делая все с нуля? Среди библиотек .NET есть отличная основа для подобной задачи – Microsoft ASP.NET MVC.
Microsoft ASP.NET MVC это каркас (framework) для разработки веб-приложений в рамках архитектуры Model-View-Controller. Он берет на себя реализацию множества стандартных функций, связанных с архитектурой. Это позволяет разработчику сосредоточиться непосредственно на создании кода самого приложения – бизнес-логики и пользовательского интерфейса.
Используемые программные средства
Вначале необходимо отметить, что для разработки ASP.NET MVC приложений достаточно бесплатной Microsoft Visual Web Developer 2010 Express:
http://www.microsoft.com/visualstudio/en-us/products/2010-editions/express
В исходную поставку Microsoft Visual Studio 2010 входит ASP.NET MVC версии 2.0. Однако на данный момент уже доступны обновления, которые необходимо загрузить:
Давайте создадим исходный проект и рассмотрим основы функционирования ASP.NET MVC 3.
Принципы работы ASP.NET MVC
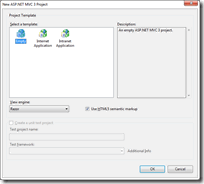
 Для изучения работы ASP.NET MVC 3 создадим проект BookCatalog. В качестве шаблона выберем ASP.NET MVC 3 Web Application и в открывшемся окне укажем следующие параметры:
Для изучения работы ASP.NET MVC 3 создадим проект BookCatalog. В качестве шаблона выберем ASP.NET MVC 3 Web Application и в открывшемся окне укажем следующие параметры:
- требуется пустой проект (Empty);
- можно использовать HTML5 в шаблонах;
- движком представлений будет Razor.
Не смотря на название "пустой", подготовленный средой Visual Studio новый проект не выглядит как пустая папка. К нему уже добавлены:
- библиотеки jQuery, modernizr (используется для упрощения поддержки старых версий браузеров без HTML5) и Microsoft Ajax;
- ссылка (reference) на Entity Framework;
- шаблон разметки для Представлений;
- стандартные для ASP.NET файлы Global.asax и Web.config.
Также созданы папки для следующих файлов:
- Content – для элементов дизайна пользовательского интерфейса (CSS и графические файлы);
- Controllers – классы Контроллеров;
- Models – классы Модели;
- Scripts – место хранения JavaScript файлов;
- Views – шаблоны Представлений.
Обновленный ASP.NET MVC 3 подключает перечисленные выше библиотеки используя NuGet. Это означает, что в дальнейшем можно при необходимости будет легко их обновить. Локальный репозиторий расположен в папке packages на уровне папки проекте.
Как было сказано раньше, цикл работы MVC приложения начинается с Команды. Он передается Контроллеру, который выбирает Модель для обработки запроса и Представление для вывода результата. Рассмотрим как это все выглядит в ASP.NET MVC.
Команда
Командой для веб-приложения является обращение по некоему адресу на сайте.
Здесь стоит отметить, что может существовать несколько Контроллеров. Это не противоречит архитектуре MVC, но требует механизма выбора из них нужного для полученной команды. Каркас ASP.NET MVC для этой цели использует набор маршрутов, которые регистрируются в методе RegisterRoutes(), расположенном в файле Global.asax.
Создание и установка маршрутов это отдельная и достаточно большая тема. Поэтому сейчас, для изучения принципов работы, рассмотрим только простой вариант. Например, тот который уже задан по умолчанию в созданном проекте:
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Defaults
);
Как видно из приведенного исходного кода, для задания маршрута используется метод MapRoute(). Ему передаются три следующих параметра:
- имя создаваемого маршрута;
- шаблон URL адреса маршрута, разделяющий его на составляющие;
- объект, содержащий значения по умолчанию.
Приведенное правило по умолчанию подразумевает, что ссылка содержит название Контроллера {controller}, имя метода Действия {action} и дополнительный параметр {id}. При отсутствии части данных в исходном запросе будут использоваться значения по умолчанию: Контроллер Home и Действие Index, а параметр id отмечен как не обязательный.
Что такое Действие? Это метод Контроллера, который вызывается для обработки команды и подготавливает данные для Представления. Результат, как правило, возвращается в виде одного из потомков класса ActionResult.
Посмотрим к какому методу какого класса обратиться каркас ASP.NET MVC на простом примере: http://www.somesite.com/Home/Edit/42. Сопоставив с шаблоном "{controller}/{action}/{id}" можно сразу сказать, что будет использоваться Контроллер Home и Действие Edit, а дополнительный параметр равен 42. В результате ядро ASP.NET MVC создаст экземпляр класса HomeController и вызовет метод Edit() c одним параметром, передав ему значение 42. Обратите внимание на подставку окончания Controller в имя класса.
Что произойдет если указанные класс или метод найти не удастся? Будет выведено сообщение об ошибке и обработка команды на этом будет завершена.
Возможна ситуация когда в классе определены несколько методов с одинаковым именем. Тогда для Действия выбирается наиболее соответствующий передаваемым параметрам. Например есть два метода: Action() и Action(string userId). Тогда при отсутствии в запросе параметра будет вызван первый из них, а при наличии – второй. При этом определять дополнительное правило для маршрута без опционального параметра не требуется.
Если в ссылке отсутствует часть данных, то ASP.NET MVC будет подставлять значения по умолчанию. Это те самые значения, которые были переданы в третьем параметре метода регистрации маршрута MapRoute(). Например, для http://www.somesite.com/Users/ будет вызван Контроллер Users с Действием по умолчанию (Index). А для запроса http://www.somesite.com/ будут использованы как Контроллер по умолчанию (Home), так и Действие (Index).
Контроллер
После того, как каркас ASP.NET MVC определил используемый Контроллер и Действие, он передает ему команду для обработки. Сам Контролер в коде Действия обращается к одной или нескольким Моделям и возвращает полученный от них результат в Представления. Он содержит определенную логику выбора, но как было отмечено раньше, не должен содержать бизнес-логику.
Файлы Контроллеров располагаются в папке Controllers. Имена их классов имеют окончание Controller.
Модель
Для файлов Моделей так же есть свое место в общей структуре – папка Мodels. Именно тут размещается вся бизнес-логика приложения – алгоритмы, правила, работы с базой данных и т.д.
Среди всех объектов данной группы можно выделить классы описывающие данные для передачи в Представления. Как правило, они состоят только из свойств. Именно эти классы обычно подразумеваются под словом "Модель", когда говорят о Моделях, передаваемых в Представления. Для них в примерах будем использовать окончания Мodel, чтобы выделить их на фоне классов непосредственно бизнес-логики.
ASP.NET MVC предоставляет механизм для контроля корректности данных, содержащихся в Моделях. Он основан на задании свойствам атрибутов, устанавливающих их допустимые величины. Подробнее данный механизм будет рассмотрен в дальнейшем.
Представления
Упрощенно говоря, Представления это шаблоны будущих страниц. Но, по сравнению с обычными веб-страницами, с расширенным синтаксисом. Дополнительные возможности необходимы для отображения полученных от Модели данных и управления этим процессом.
Для преобразования Представлений в HTML код ASP.NET MVC использует движки представлений. В исходную поставку их входит два: знакомый многим WebForms и Razor, появившийся в MVC 3. Кроме того, разработчики могут создавать и подключать собственные реализации. Стоит отметить, что в одном проекте могут совместно использоваться несколько движков представлений.
В созданном проекте и в последующих примерах будет использоваться Razor. Почему? На мой взгляд он больше подходит для архитектуры MVC: более гибкий, предоставляет больший контроль над HTML. Разумеется есть и цена за эти удобства – несколько больший объем работы по сравнению с WebForms.
Файлы Представлений располагаются в своей папке под названием Views. Так как используется движок представлений Razor, то они имеют расширения cshtml (для C#) или vbhtml (для Visual Basic). Рассмотрим содержимое папки подробнее:
- файл _ViewStart.cshtml задает код, который будет выполнен перед вызовом любого Представления. Например, в нем указывается шаблон разметки страниц по умолчанию.
- папка Shared содержит общие Представления, доступные всем Контроллерам. Тут расположены:
- шаблоны разметки, которые позволяют задавать единую компоновку для выводимых страниц. По умолчанию таким шаблоном является _Layout.cshtml.
- Представление Error.cshtml, которое используется для вывода сообщения об ошибке.
Установим соглашение, чтобы в дальнейшем было проще отличать общие Представления от остальных. Будем начинать их имена со подчеркивания. Поэтому переименуем Error.cshtml в _Error.cshtml.
В дальнейшем в Views добавятся папки с именами, аналогичными названиям Контроллеров. В них будут размещены файлы Представлений, доступные только этим Контролерам.
В ASP.NET MVC действует следующее соглашение: Контроллер использует Представление из файла с именем как у Действия, расположенный в папке с именем как у Контроллера. Например, для адреса http://www.somesite.com/Home/Edit/42 будет использоваться Представление из файла Edit.cshtml, расположенного в папке Views/Home. Однако при необходимости Контроллер может явно задать имя нужного ему Представления.
Давайте, в качестве итога, посмотрим на действия движка представлений при обращении к странице http://www.somesite.com/Home/Edit/42:
- вызывается код, расположенный в файле _ViewStart.cshtml;
- при использовании шаблона разметки осуществляется его поиск и обработка;
- в папке, с именем Home осуществляется поиск файла Edit.cshtml/Edit.vbhtml;
- при отсутствии файла ASP.NET MVC пытается обнаружить его в папке Shared;
- если файл найден, то создается HTML и завершается обработка;
- если файл не обнаружен – выдается сообщение об ошибке.
Теперь, обладая базовыми знаниями о принципе работы ASP.NET MVC, можно начать разработку демонстрационного проекта.