9 сентября 2010
Инструментарий
VSPackage Builder от компании Microsoft это новое расширение для Visual Studio 2010, которое облегчает разработку дополнений. Используя VS2010 SDK как основу, оно избавляет разработчика от большого количества рутинной работы. Главная особенность – визуальный редактор, показывающий элементы и взаимосвязи разрабатываемого дополнения. Посмотрим насколько это все упростит нашу работу.
 Для начала, все же несколько слов о редакторе VSPackage Builder. Теперь в режиме "дизайнера" можно создавать и настраивать пункты меню, команды, окна и панели инструментов разрабатываемых дополнений. Кроме отдельных "кирпичиков" и их связующих, доступны готовые "блоки" Command, Menu Group, Toolbar и Toolwindow.
Для начала, все же несколько слов о редакторе VSPackage Builder. Теперь в режиме "дизайнера" можно создавать и настраивать пункты меню, команды, окна и панели инструментов разрабатываемых дополнений. Кроме отдельных "кирпичиков" и их связующих, доступны готовые "блоки" Command, Menu Group, Toolbar и Toolwindow.
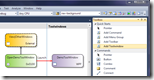
Также, в режиме "дизайнера", определяются взаимосвязи между элементами. Например, можно указать в каком пункте меню Visual Studio 2010 будет находиться новая команда. Затем определить какое окно она будет открывать. Все это наглядно отображается на схеме будущего дополнения в виде цветных блоков и линий.
Для демонстрации создадим простое дополнение. Допустим оно будет показывать этот блог в отдельном окне (ToolWindow) и обновлять его по нажатию кнопки. Для работы нам потребуются: Visual Studio 2010 Pro и выше, а так же установленные Visual Studio 2010 SDK и VSPackage Builder. Начнем разработку.
- Создаем новый проект VSPackage Builder

- Открываем дизайнер (открыв файл с расширением .vspackage)

- Добавляем блок ToolWindow простым перетаскиванием с панели Toolbox.

Как уже упоминалось, в дизайнере визуально показана вся структура создаваемого дополнения. В частности, в меню View > Other Windows (желтый блок на рисунке) добавляется команда OpenDemoToolWindow (зеленый), которая будет вызывать окно DemoToolWindow (фиолетовый). У каждого элемента есть набор свойств для его конфигурации, но не будем сейчас на этом останавливаться. - Переходим к разработке логики дополнения. Окно ToolWindow это обычная WPF форма (как вариант – можно использовать WinForms). Добавим на нее элементы Button и WebBrowser.

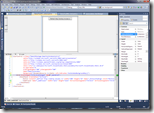
Поскольку сама логика дополнения очень простая, то не будем использовать шаблон MVVM. Для данного случая пойдем более легким путем: добавим обработчики нажатия на кнопку и изменения размера окна: [System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Globalization", "CA1300:SpecifyMessageBoxOptions")]
private void BtnVisitMyBlog_Click(object sender, RoutedEventArgs e)
{
this._webBrowser.Navigate("http://andrey.moveax.ru");
}
private void Grid_SizeChanged(object sender, SizeChangedEventArgs e)
{
this._webBrowser.Height = this._mainGrid.ActualHeight – 5 - this._btnVisitMyBlog.ActualHeight;
}
- Последний шаг перед сборкой и запуском – зададим свойства, которые будут отображаться в менеджере дополнений Visual Studio 2010.

- Остается только собрать и запустить проект. Для отладки будет запущена отдельная копия-песочница Visual Studio с уже установленным в нее дополнением. Все изменения в ней локальны и не влияют на работу основного экземпляра. Выберем там в меню пункт View > Other Windows > OpenDemoToolWindow и посмотрим на результат в действии.

Кроме того, в папке проекта будет создан установочный файл с расширением .vsix для инсталляции дополнения на других компьютерах.
В завершении можно отметить, весь написанный в проекте код был связан с логикой создаваемого дополнения. Все рутинные действия взяло на себя расширение VSPackage Builder. Можно поздравить Microsoft еще с одним удачным улучшением Visual Studio 2010.